建站流程
创建站点
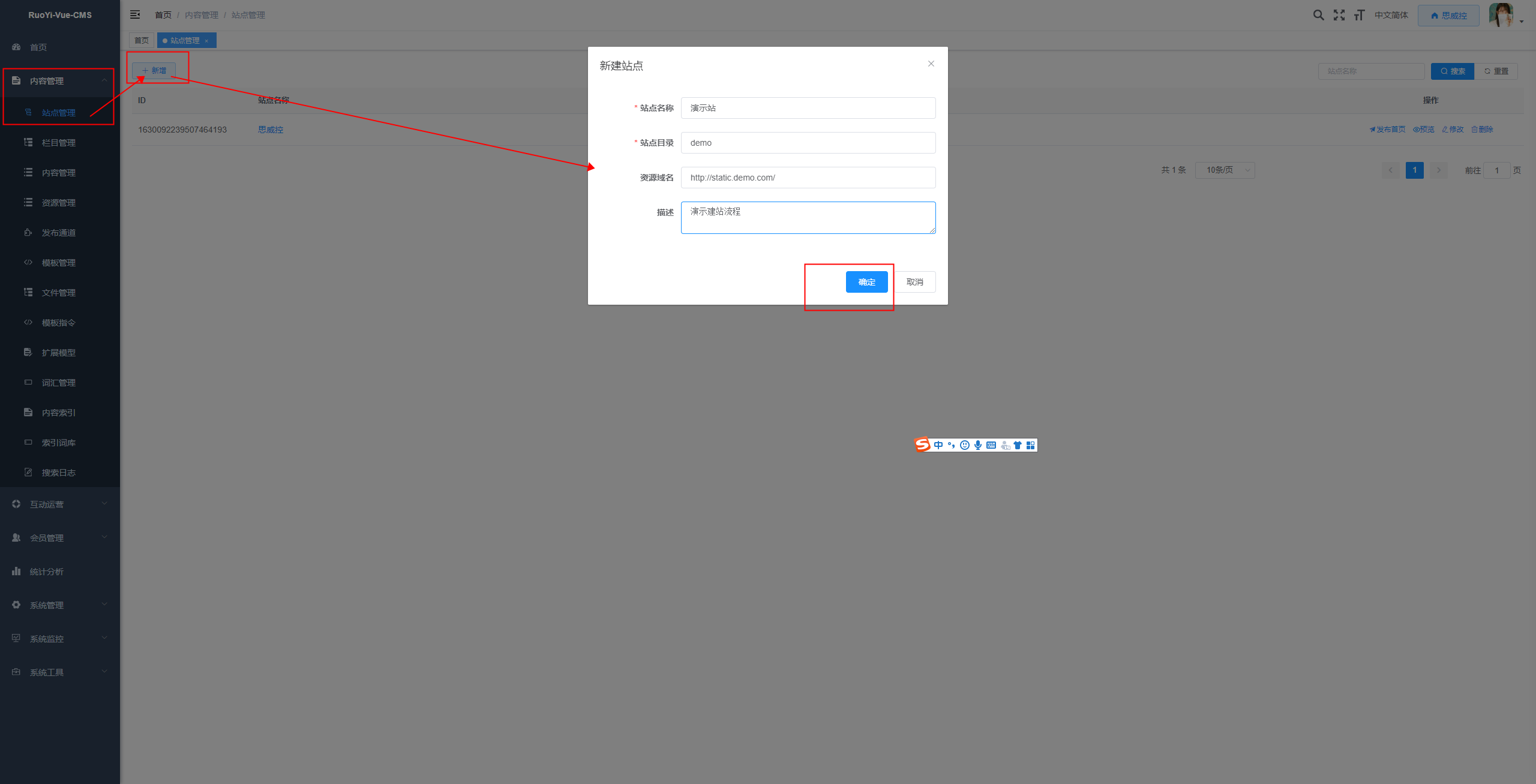
进入 内容管理 > 站点管理 菜单,点击 新建 按钮,填写网站基础信息后点击 确定 按钮完成站点创建。
字段说明: - 站点目录:站点文件保存目录,此目录基于chestnut.cms.resourceRoot配置目录创建。
例如:chestnut.cms.resourceRoot=D:/chestnut/wwwroot_release/,那么此站点创建时会创建目录:D:/chestnut/wwwroot_release/demo/
- 资源域名:此域名用来独立配置访问站点上传的资源文件(图片、视频等)。

切换站点
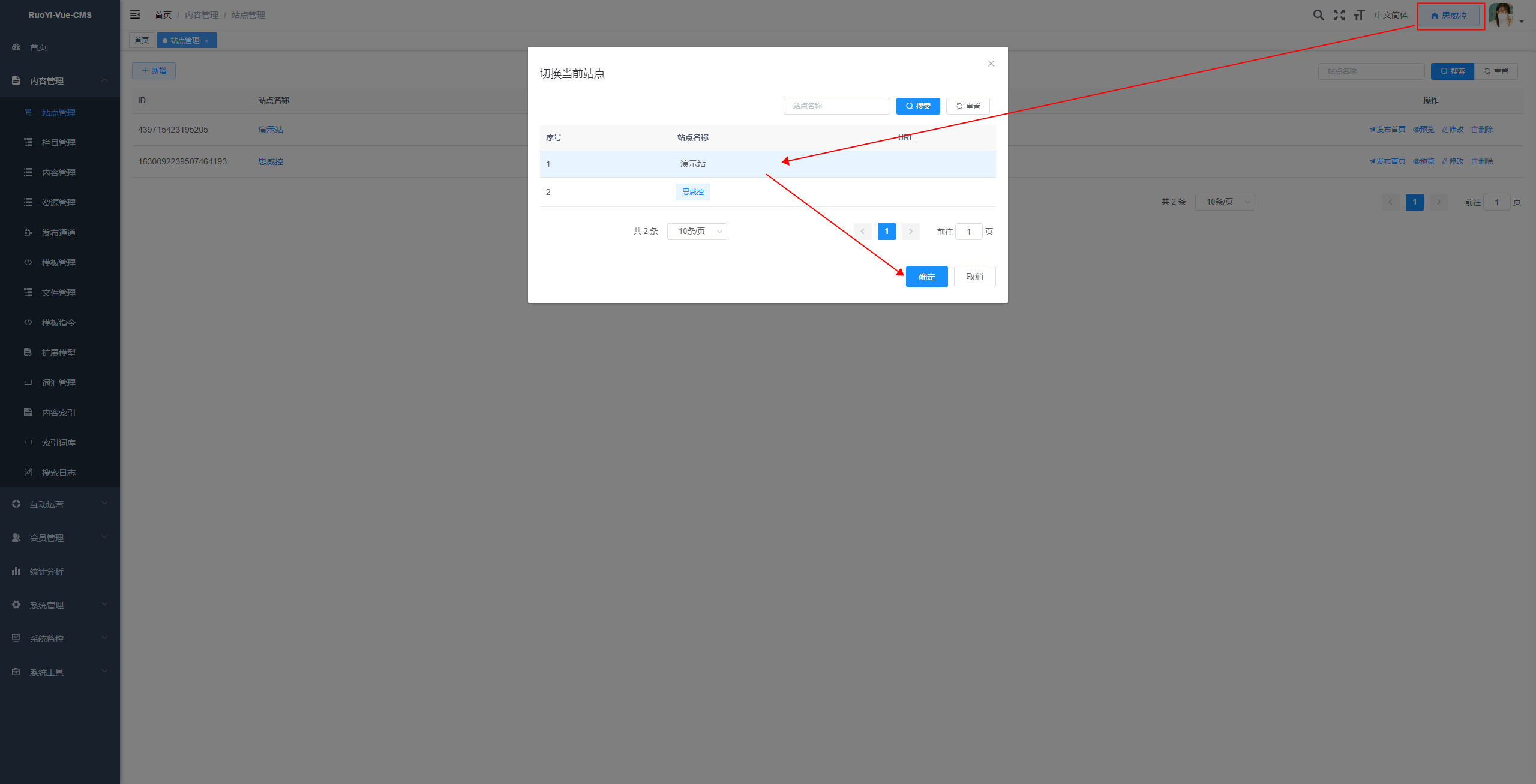
右上角切换到我们新建的站点,双击我们刚才创建的演示站或选中点击确定切换站点

创建发布通道
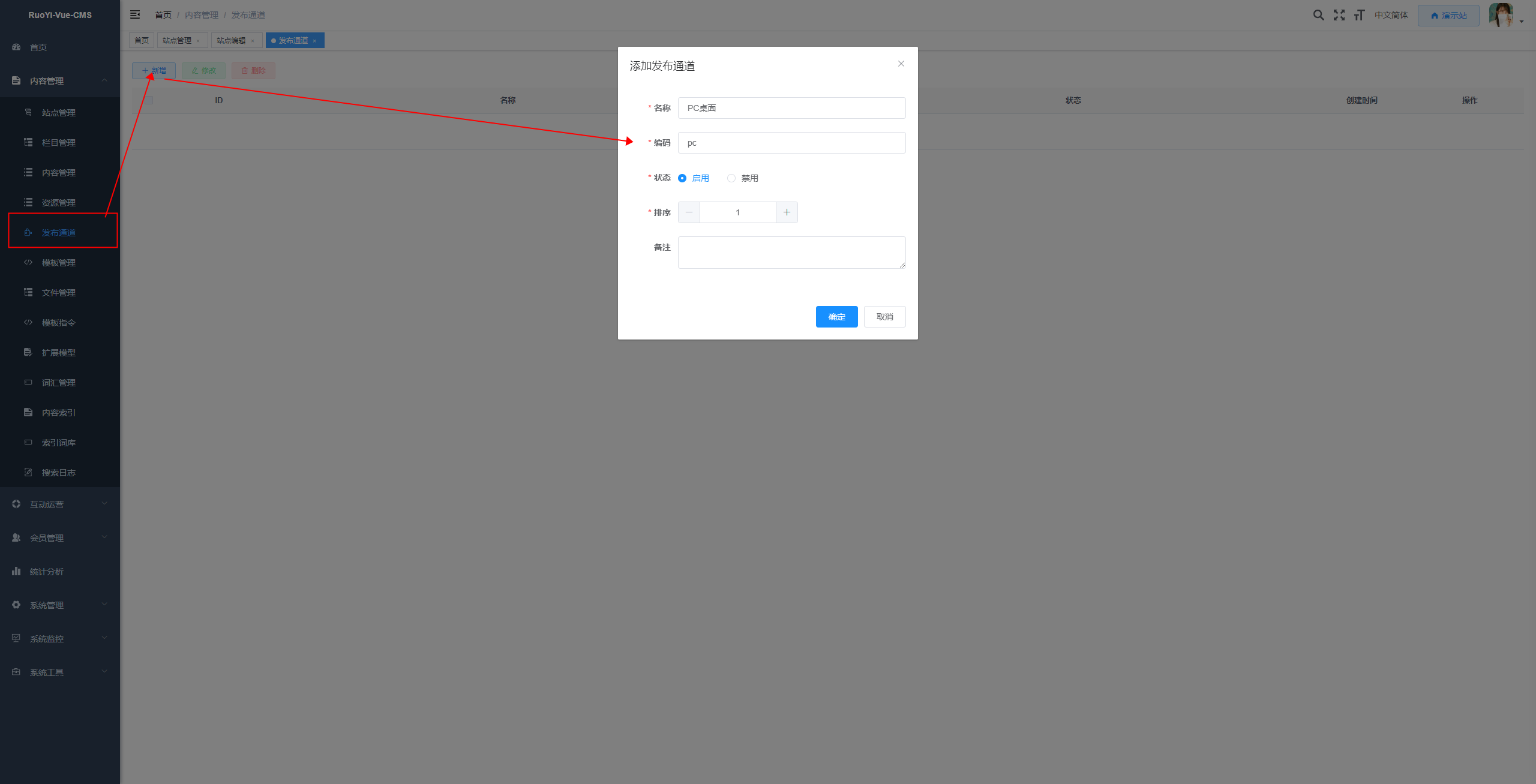
进入 内容管理 > 发布通道 菜单,点击 新建 按钮,创建发布通道。(必须切换站点后创建)
说明:发布通道就是网站静态文件生成的目录,可以创建多个不同的发布通道来应对不同端展示效果的要求。比如PC桌面一套模板、移动手机端一套模板、移动平板电脑一套模板,也可以创建一套json格式的静态文件提供给原生APP端调用获取内容数据。

发布通道目录结构
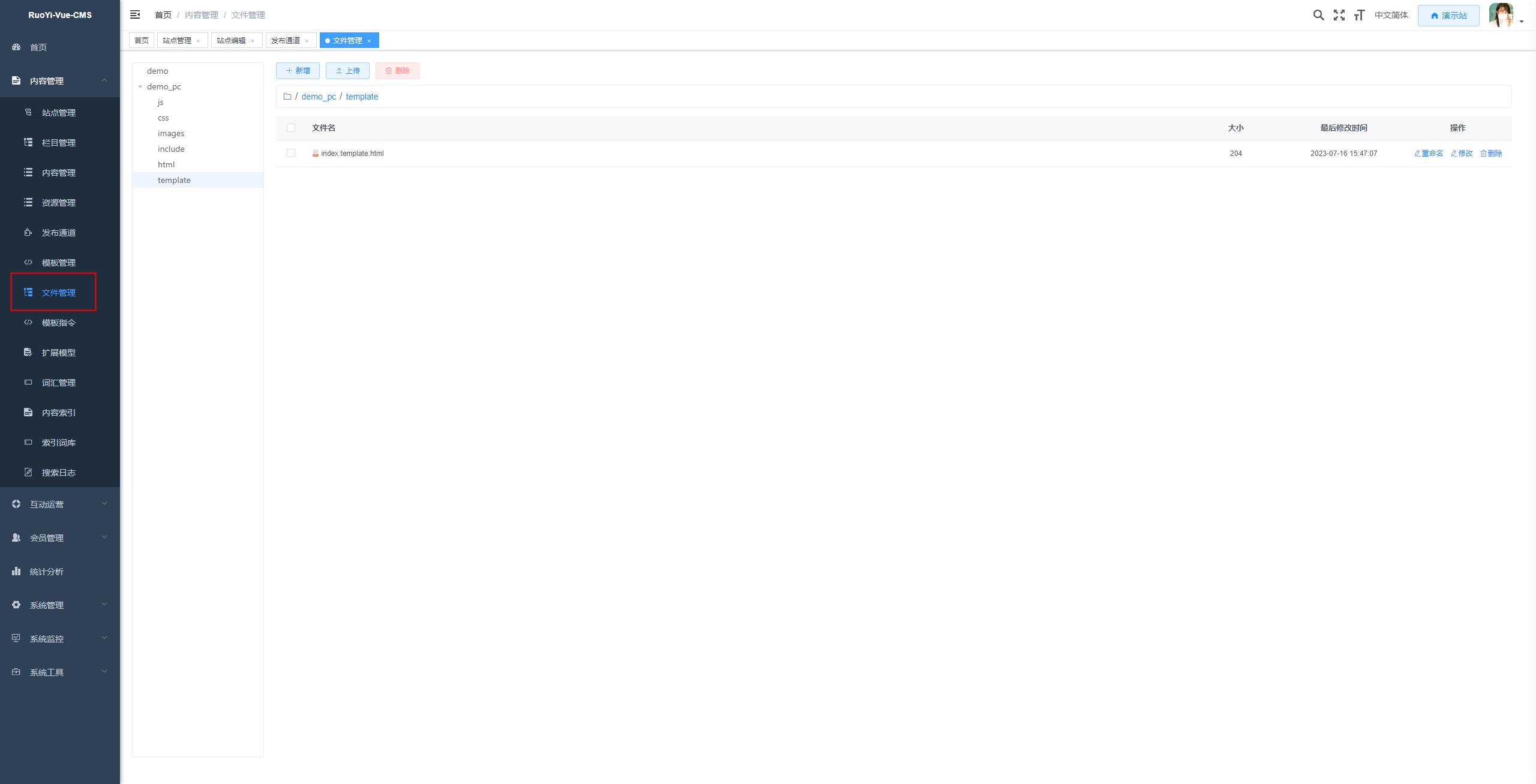
在创建发布通道时,系统会在 chestnut.cms.resourceRoot 配置的目录下创建站点发布通道目录,用来存放发布通道模板和相关静态资源文件,我们进入 内容管理 > 文件管理 菜单,查看站点相关文件信息,如下图所示:

目前站点相关有2个顶级目录: - demo是站点资源目录,这下面主要保存站点上上传的文件。 - demo_pc就是我们创建的发布通道目录,在发布通道目录下已存在了一些系统默认创建的目录。 1. template 目录是存放页面模板的固定目录,所有发布通道的页面模板都必须放在此目录下,创建发布通道时系统会在此目录下创建默认首页模板 index.template.html; 2. include 目录是存放模板生成的静态文件的固定目录; 3. 其余目录没有硬性要求,一般我们把做好的静态页面文件放在html目录下,对应的js、css、图片文件放在对应目录下。
资源文件目录结构
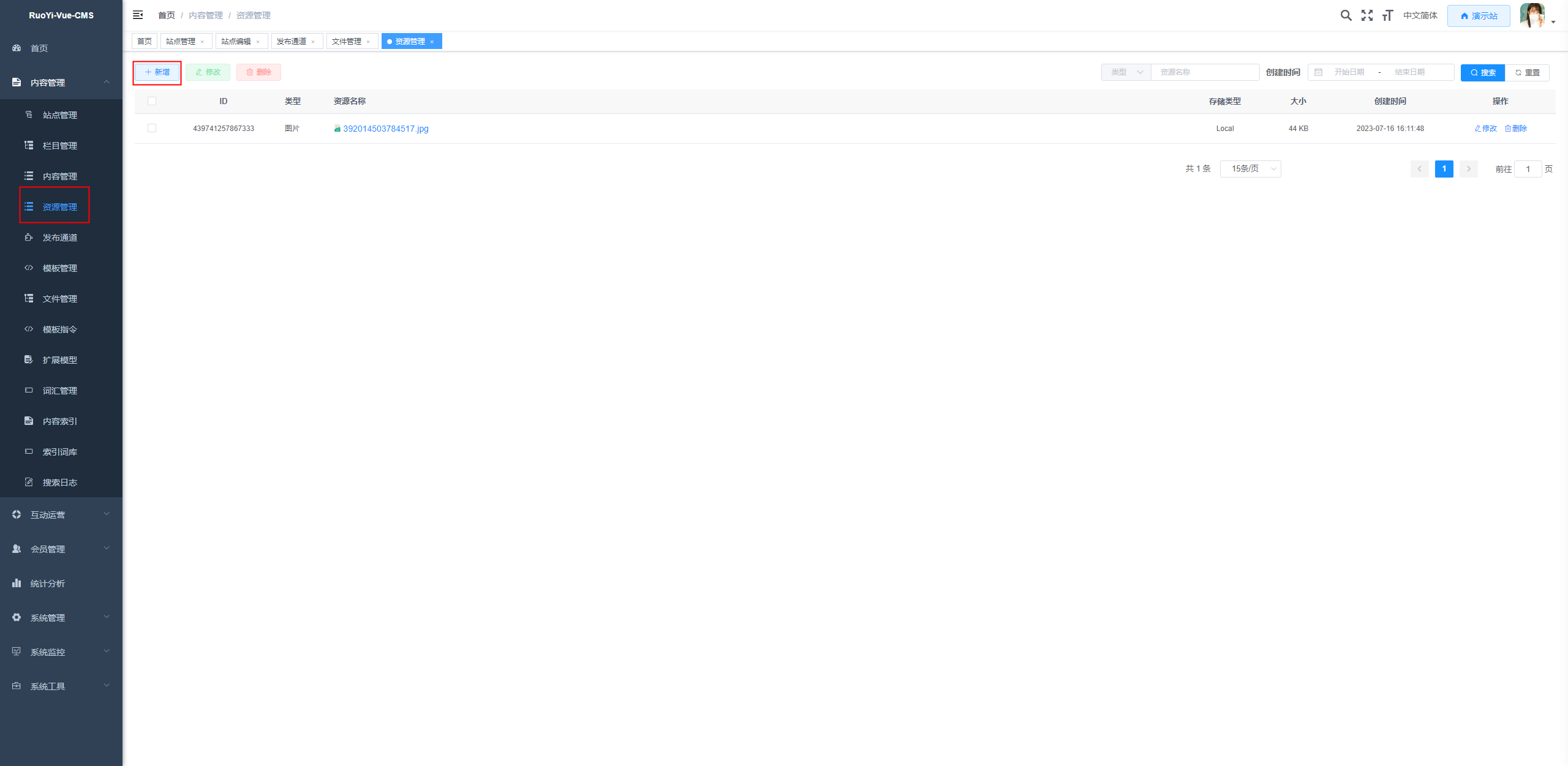
我们尝试在 内容管理 > 资源管理 菜单下上传一个图片。如下图:

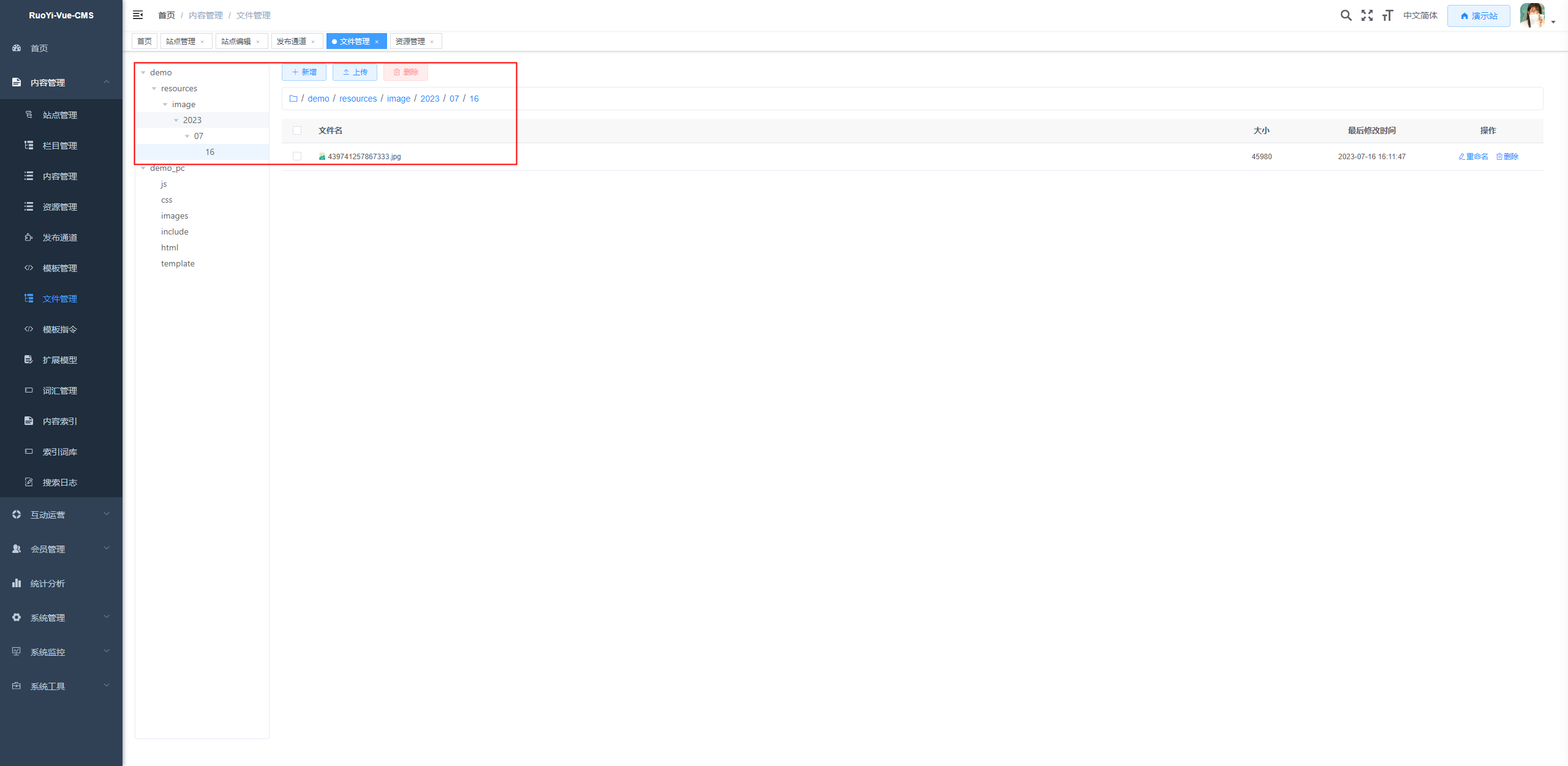
然后我们回到 内容管理 > 文件管理 菜单查看一下文件目录结构,可以看到在 demo 目录下多出了 resources/image/2023/07/16/ 目录,这个目录下就是我们刚才上传的图片。

设置站点发布通道属性
配置访问域名
进入 内容管理 > 站点管理 菜单,编辑我们刚才创建的演示站,可以看到在发布通道属性配置部分显示了 PC桌面 的配置信息,我们给发布通道设置一个URL,这个就是发布通道的访问域名(模板中通过 ${Prefix} 获取)。
参数说明: - URL:发布通道对应的访问域名 - 静态文件类型:发布通道中内容/栏目/站点生成的静态文件后缀名,默认:shtml - 首页模板:发布通道对应的首页模板,首页会根据此模板生成对应的静态页面在发布通道目录下。默认:index.template.html
预览站点
设置好发布通道的域名URL后,点击 保存 按钮保存站点信息。然后点击 预览 按钮查看站点预览效果。

发布站点
本地测试域名映射
由于我们是本地测试,未解析域名,我们将站点发布通道的域名在hosts文件中配置一下映射关系,方便我们本地调试。
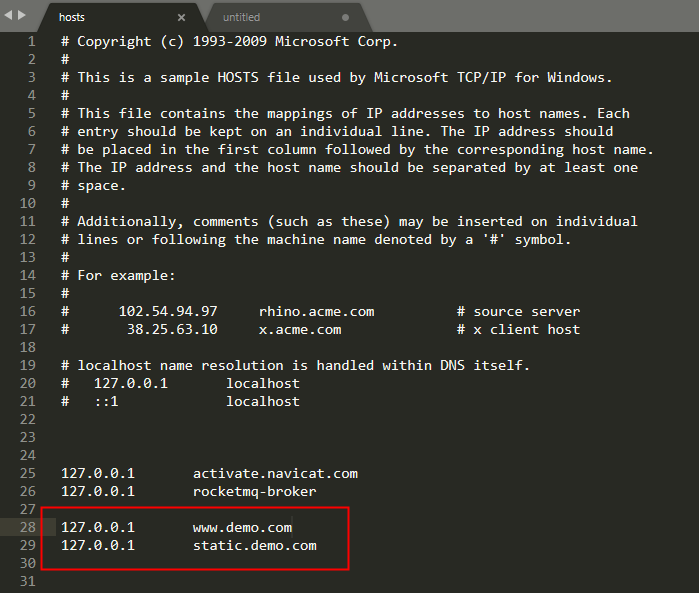
以windows系统为例,打开文件 C:\Windows\System32\drivers\etc\hosts,添加下图所示红框部分:
其中 www.demo.com 是 PC桌面 发布通道的访问域名,static.demo.com 是站点资源文件访问域名。

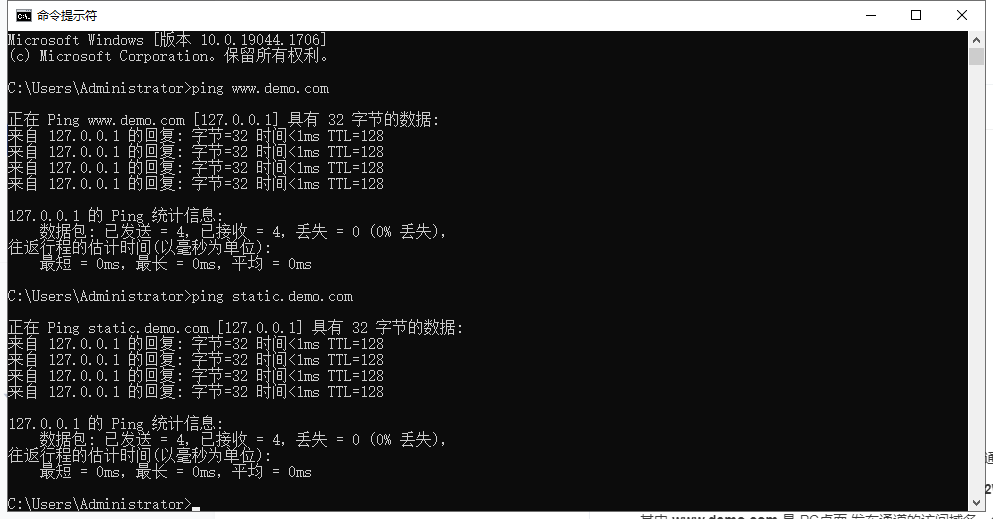
配置完成后,我们打开cms命令窗口,ping一下 www.demo.com 和 static.demo.com,可以看到 ping 的地址已经是 127.0.0.1。

配置 nginx
nginx安装请参考官方文档。nginx.conf配置文件添加如下Server配置,修改完成后重启nginx。
server {
listen 80;
server_name www.demo.com;
# PC站配置www.demo.com域名访问demo_pc目录
location / {
ssi on;
ssi_silent_errors on;
ssi_types text/shtml;
root D:/dev/wwwroot_release/demo_pc;
index index.shtml index.html index.htm;
}
location ~ ^/(images|img|fonts|assets|js|css)/ {
root D:/dev/wwwroot_release/demo_pc;
expires 1d;
}
}
server {
listen 80;
server_name static.swikoon.com;
# 后台上传的资源文件访问统一代理到demo目录
location ~ ^/(resources)/ {
root D:/dev/wwwroot_release/demo;
expires 1d;
}
}
发布站点
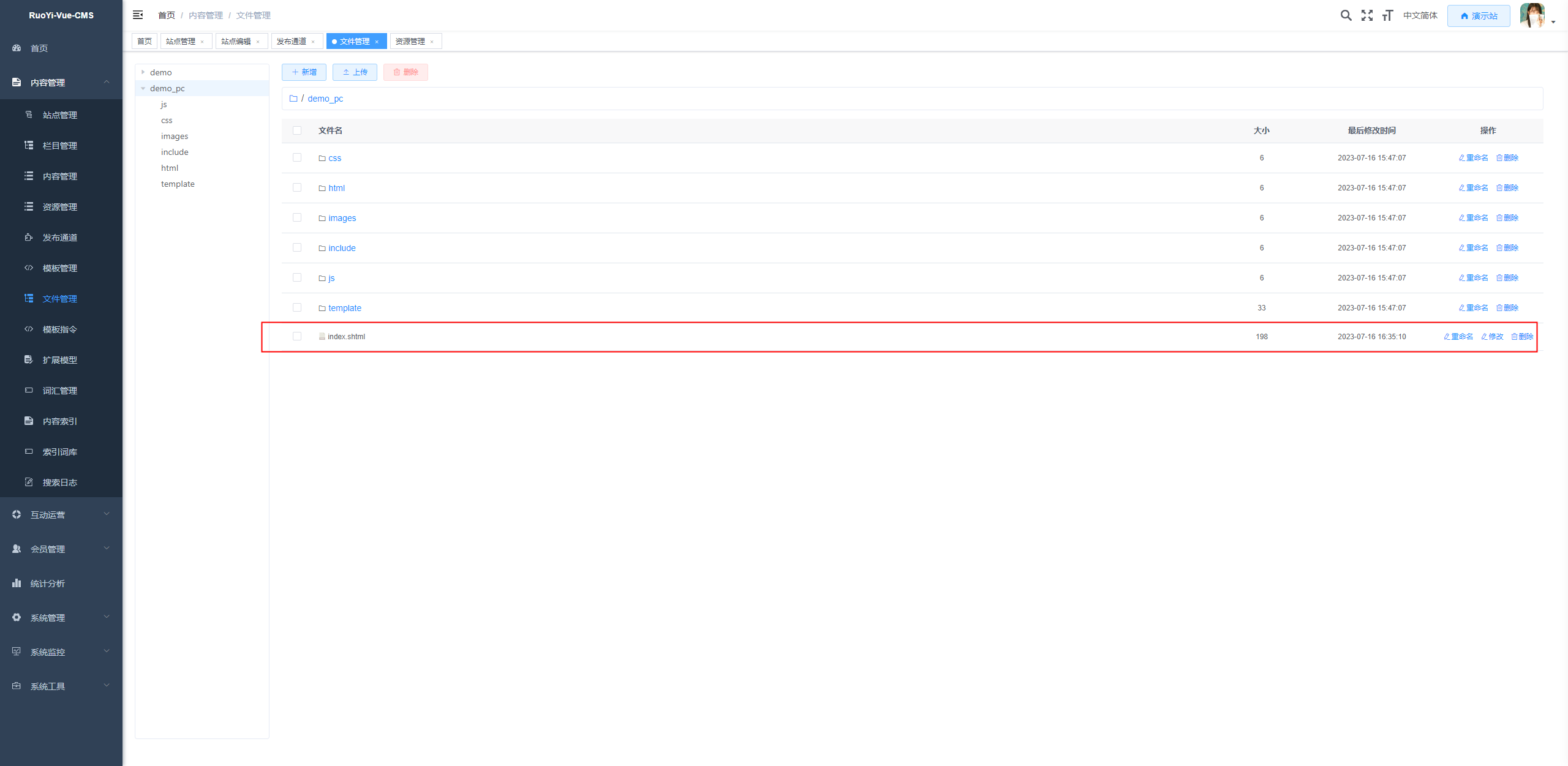
在站点编辑页面点击 发布首页 按钮,提示发布成功后,我们到文件管理菜单查看发布通道目录,可以看到在发布通道目录 demo_pc 下已经生成了首页静态文件 index.shtml

浏览站点首页
发布完成后,我们打开浏览器,访问 http://www.demo.com/