重要配置!!!
以下的几个配置非常重要!!!以下的几个配置非常重要!!!以下的几个配置非常重要!!!
1. 后台访问地址
此配置主要决定预览网站时的站点/栏目/内容和静态资源的预览地址前缀,配置错误会导致预览页面显示异常,比如图片无法显示,页面无样式。
配置方式:系统参数
在后台系统管理->参数设置菜单列表中找到对应参数键名进行修改。
- 参数键名:BackendContext
- 默认值:http://localhost/dev-api/
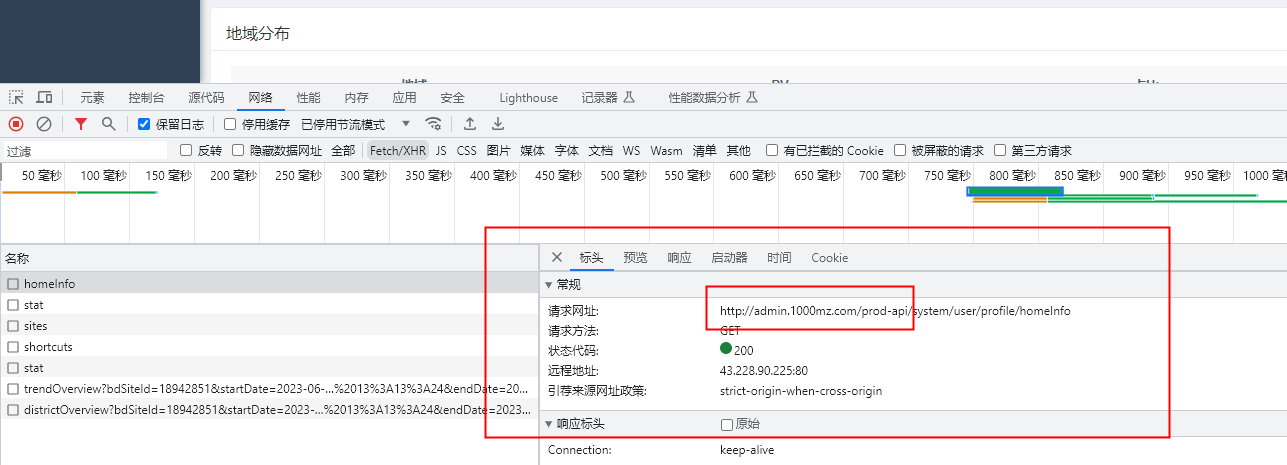
这个参数值就是chestnut-ui前端项目的后端代理地址,可打开浏览器调试工具查看,如下图:

2. CMS资源根目录
- CMS资源根目录用来保存所有站点各自的相关文件,包括且不限于模板文件、静态资源、用户上传的图片等文件资源等。
- 企业演示站主题在QQ群共享下载,加入QQ群
- 目录结构:(以演示站为例,演示站并没有swikoon_h5,此处仅示例目录结构)
wwwroot_rlease # CMS资源根目录
|--swikoon # 站点动态资源目录,一般用来保存用户上传的资源文件
|----resources # 素材库资源目录,保存IResourceType实现相关类型文件,目前默认四种类型:图片、视频、音频、文件
|------image # 图片素材目录
|------video # 视频素材目录
|------audio # 音频素材目录
|------file # 其他文件素材目录
|--swikoon_pc # 发布通道目录,pc为后台发布通道编码,固定格式:站点目录_发布通道编码
|----img # 网站图片
|----js # 网站js
|----css # 网站css
|----template # 网站模板固定目录
|------index.template.html # 模板文件
|--swikoon_h5 # 发布通道目录,h5为后台发布通道编码,固定格式:站点目录_发布通道编码
|----img # 网站图片
|----js # 网站js
|----css # 网站css
|----template # 网站模板固定目录
|------index.template.html # 模板文件
- 配置方式:ChestnutCMS/chestnut-admin/src/main/resources/application-*.yml
- 默认值:当前项目应用同级的wwwroot_release目录,
示例:
chestnut: cms: resourceRoot: /home/app/wwwroot_release/
3. 前台网站用API地址配置
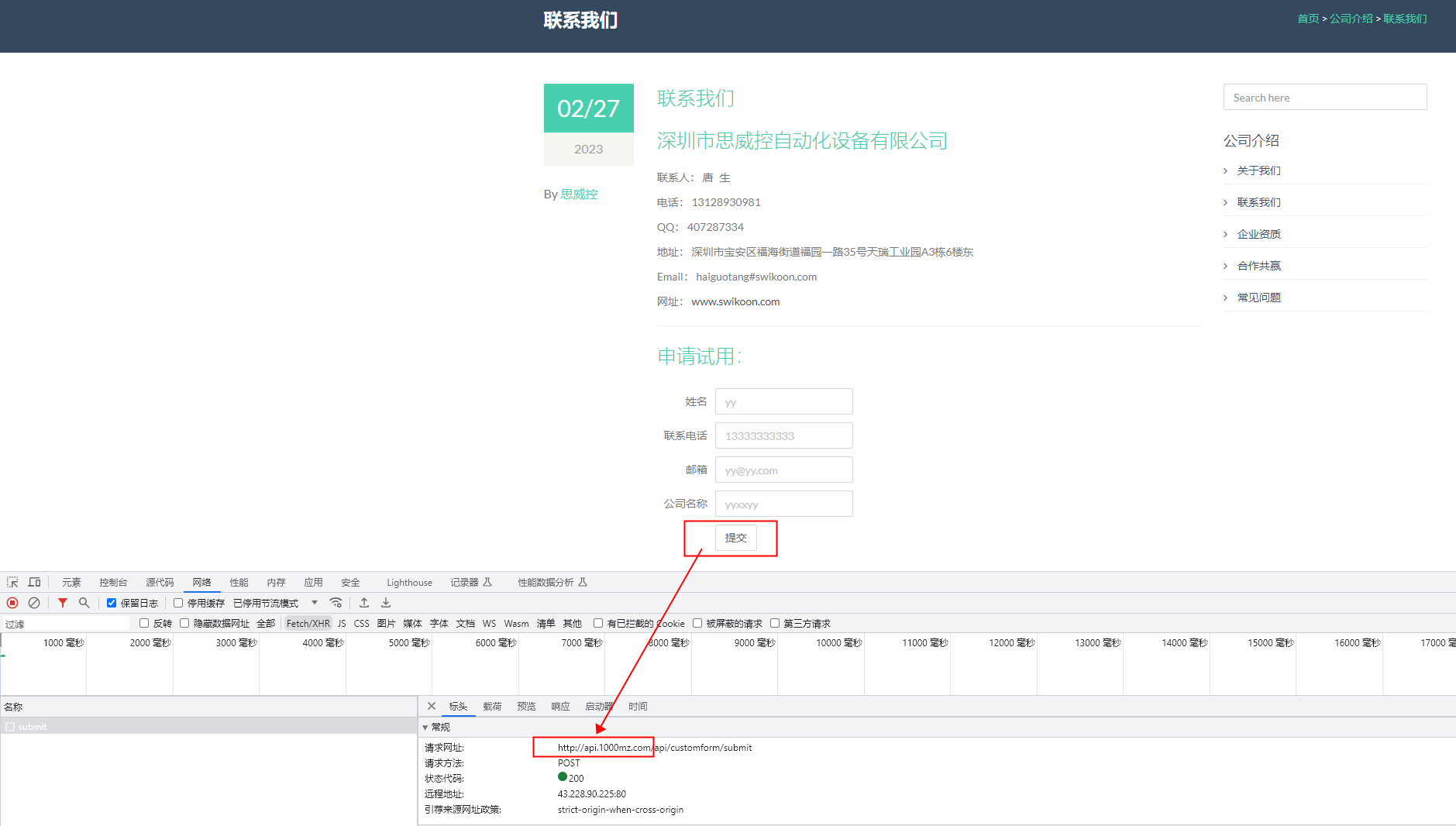
此配置主要用于模板中页面访问后端动态接口域名, 例如演示站联系我们页面的自定义表单:http://www.swikoon.com/contactus/390581258022981.shtml

配置方式:系统参数 or 站点扩展配置
在后台 “系统管理->参数设置” 菜单列表中找到对应参数键名
SiteApiUrl进行修改,参数配置的是全局默认值,站点扩展配置也可以配置此值,优先使用站点扩展配置的值。
- 参数键名:SiteApiUrl
- 默认值:http://localhost:8080/
4. 站点访问域名&站点资源访问域名
配置方式:后台站点管理编辑站点信息页面设置
- 站点访问域名需要通过发布通道进行配置,此域名用来解析到站点发布通道根目录,对应模板参数:
${Prefix}。例如演示站的:wwwroot_release/swikoon_pc/目录 - 资源访问域名,此域名用来解析到站点动态资源目录,对应模板参数:
${ResourcePrefix}。例如演示站的:wwwroot_release/swikoon/目录
具体如何配置请根据部署环境自行决定。
